Отправка Email-сообщений c сайта на хостинге Netlify при помощи сервиса Postmark
Хостинг Netlify выгодно отличается от конкурентов встроенной возможностью обработки форм, размещённых на сайте, и отправкой Email-сообщений из формы на любой адрес или несколько адресов. Причём, на бесплатном тарифе можно отправлять до 100 сообщений в месяц. Но что делать, если Email-сообщения необходимо отправлять не из формы, а по другому событию? Для этого Netlify предлагает готовую интеграцию с тремя популярными сервисами отправки Email-сообщений:
Далее я покажу как настроить отправку Email-сообщений с сайта, размещённого на хостинге Netlify, при помощи сервиса Postmark, который позволяет отправлять до 100 сообщений в месяц бесплатно:
-
Регистрируемся на сервисе Postmark. При этом, нужно быть готовым к следующим ограничениям:
1.1. Сервис Postmark не позволяет зарегистрироваться с использованием Email-адреса общего пользования, таким как @gmail.com, @mail.ru, @yandex.ru и т.п. Для регистрации нужно воспользоваться Email-адресом в своём или корпоративном домене.
1.2. После регистрации необходимо дождаться подтверждения аккаунта, которое, по соображениям безопасности, делается вручную сотрудниками сервиса Postmark. Ожидание подтверждения аккаунта может продлиться до 24 часов в рабочие дни или более на выходных.
-
После подтверждения аккаунта Postmark необходимо выполнить ещё некоторые настройки:
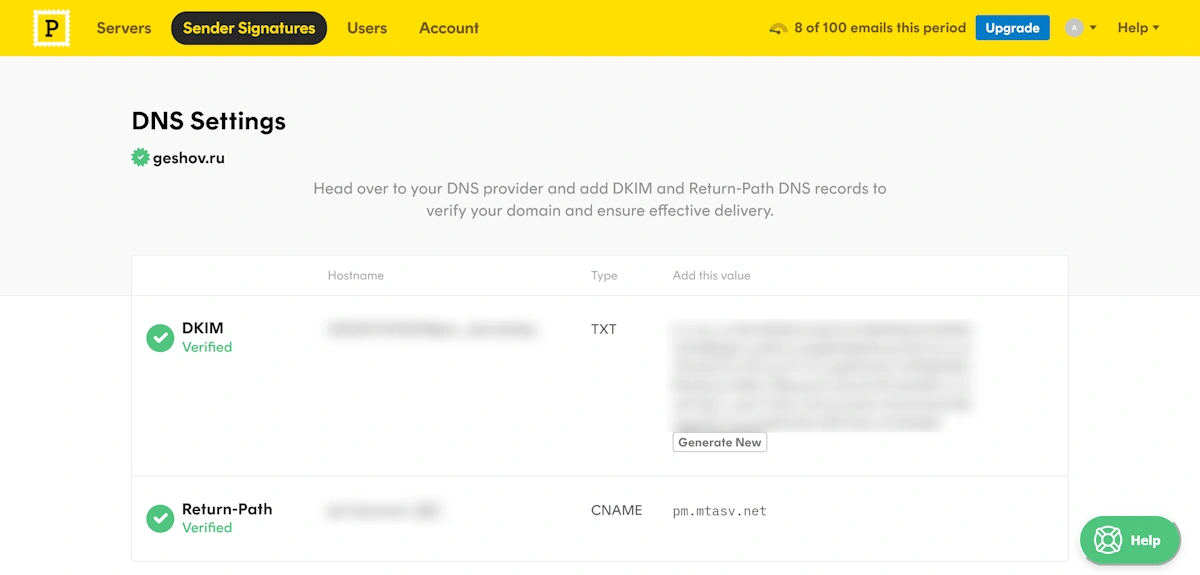
2.1. Если для отправки Email-сообщений используется личный домен или домен, для которого есть возможность редактирования DNS-записей, то желательно добавить две DNS-записи, как показано на скриншоте, чтобы можно было отправлять Email-сообщения с любого адреса в домене:
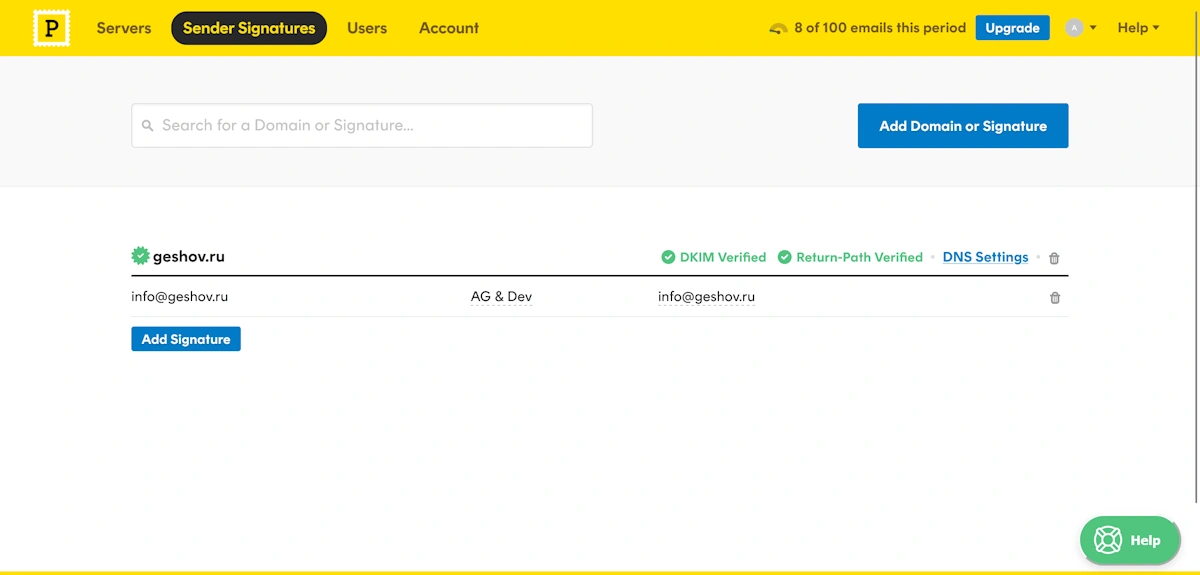
2.2. Если для отправки Email-сообщений используется корпоративный домен, для которого нет возможности редактирования DNS-записей, то оправлять Email-сообщения можно будет только с подтверждённых адресов:
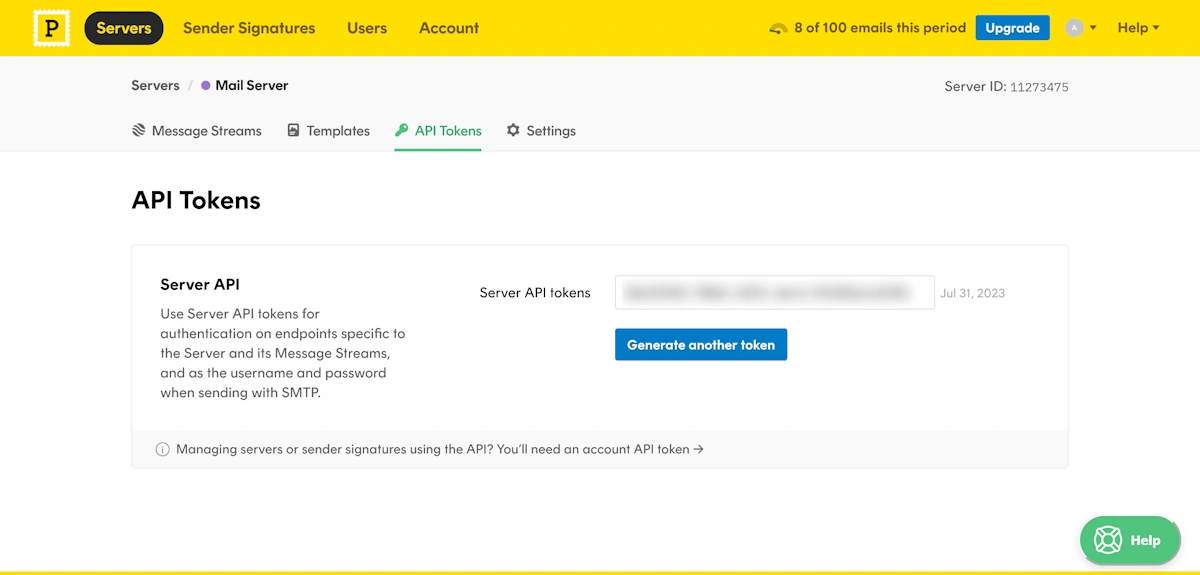
- После выполнения всех необходимых настроек переходим в свойства почтового сервера и копируем «Server API Token», который понадобится для настройки интеграции с хостингом Netlify:
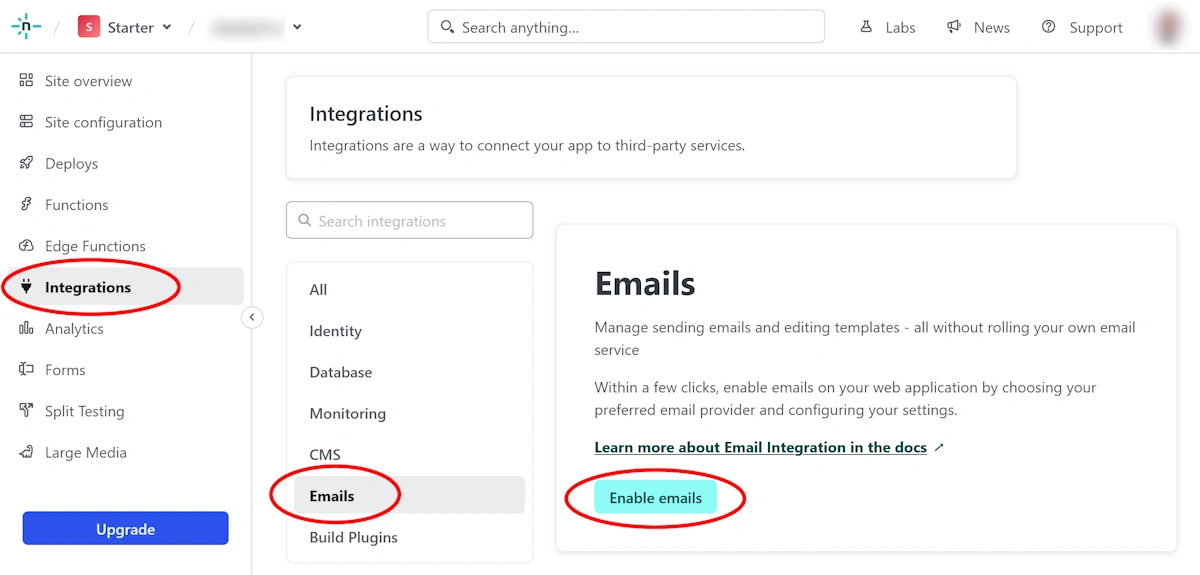
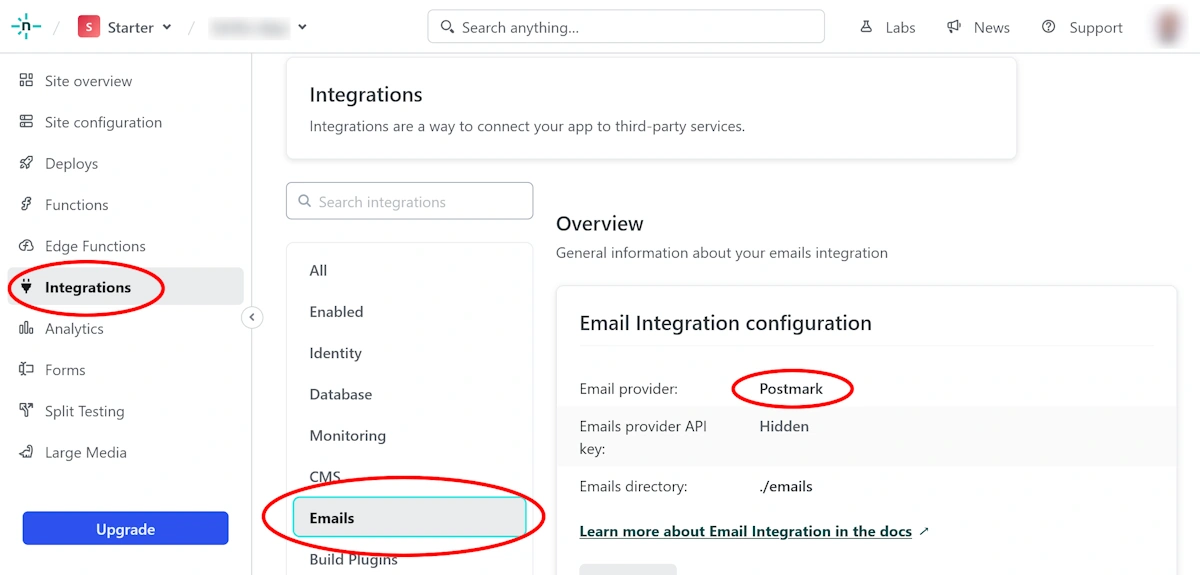
- Далее переходим на хостинг Netlify и в настройках сайта включаем Email-интеграцию:
- В настройках Email-интеграции выбираем поставщика Postmark и в поле «Email Provider APY Key» вставляем скопированный ранее «Server API Token». Остальные настройки Email-интеграции оставляем без изменений:
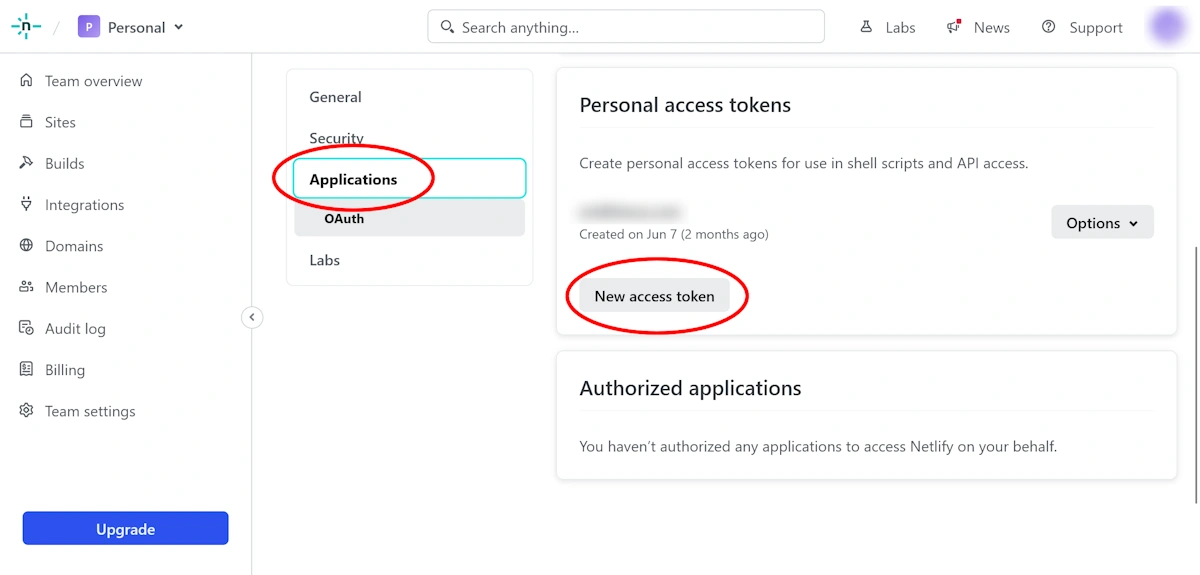
- В настройках пользователя Netlify создаём и сохраняем в надёжном месте «Personal Access Token», который понадобится позже для загрузки сайта на хостинг из командной строки:
- Далее переходим в папку проекта и устанавливаем библиотеку Netlify для работы с Email-интеграцией:
npm i @netlify/emails- Кроме того, потребуется библиотека Netlify для работы с функциями:
npm i @netlify/functions- Для возможности сборки и загрузки сайта на хостинг Netlify из командной строки устанавливаем библиотеку Netlify CLI:
npm i netlify-cli- В корне проекта создаём файл
netlify.toml:
[functions];
node_bundler = 'esbuild';- В корне проекта создаём папку
emails, которая была указана в поле «Emails directory» в настройках Email-интеграции Netlify по умолчанию. В этой папке можно создать несколько шаблонов для исходящих Email-сообщений. Для каждого шаблона создаётся отдельная подпапка с файломindex.htmlвнутри. Название подпапки является названием шаблона. В данном примере шаблон будет иметь наименованиеnotice:
<html>
<body>
<p>Hello, {{name}}!</p>
</body>
</html>- В корне проекта создаём папку
netlify, а в ней подпапкуfunctions, которая будет содержать функции Netlify. Для отправки Email-сообщений создаём файлnotify.ts:
import { sendEmail } from '@netlify/emails';
import type { Handler, HandlerEvent, HandlerContext } from '@netlify/functions';
const handler: Handler = async (event: HandlerEvent, context: HandlerContext) => {
await sendEmail({
from: 'name@domain.ru',
to: 'name@gmail.com',
subject: 'Subject',
template: 'notice',
parameters: {
name: 'World'
}
});
return { statusCode: 200 };
};
export { handler };- Собираем проект:
npm run build- Загружаем сайт на хостинг из командной строки:
npx netlify deploy --auth ACCESS_TOKEN --site SITE_ID --dir BUILD_DIR --prod --buildВ этой команде необходимо заменить ACCESS_TOKEN, SITE_ID и BUILD_DIR на свои значения. Создание «Personal Access Token» показано в п.6 выше, «Site ID» можно найти в настройках сайта на Netlify, а название папки финальной сборки сайта зависит от используемого генератора и его настроек.
- Если все было сделано правильно, то отправить Email-сообщение можно обратившись по адресу функции:
fetch('/.netlify/functions/notify').then((response) => console.log(response.status));Другие статьи
 Создание Rehype-плагина для корректировки HTML-кода при конвертировании из Markdown23 мая 2025 г.
Создание Rehype-плагина для корректировки HTML-кода при конвертировании из Markdown23 мая 2025 г. Подключение счётчика Яндекс Метрики к проекту на SvelteKit (Svelte 5)27 апреля 2025 г.
Подключение счётчика Яндекс Метрики к проекту на SvelteKit (Svelte 5)27 апреля 2025 г. Анимация псевдоэлемента при помощи JavaScript-библиотеки Anime.js14 марта 2025 г.
Анимация псевдоэлемента при помощи JavaScript-библиотеки Anime.js14 марта 2025 г. Развёртывание сайта на хостинге в один клик6 июля 2024 г.
Развёртывание сайта на хостинге в один клик6 июля 2024 г. Скроллинг «липкого» элемента, превышающего высоту экрана, с помощью Svelte9 июня 2024 г.
Скроллинг «липкого» элемента, превышающего высоту экрана, с помощью Svelte9 июня 2024 г.